2023年を振り返ってみる
ものすごく久し振りにはてなブログを開いて「新年明けたし適当になんか書いてみるかー」という気持ちになった。
一昨年、結婚をして人生のライフステージが一つ進んだ感じだったので、それに伴って何か変化があるかなと思ったが、特に大きな変化もなく比較的穏やかな1年を過ごせたと思う。別に何か大きな変化を求めていたわけではなかったので、のらりくらりと過ごせた事は幸せだ。 敢えて変化を挙げるとしたら、今年後半にちょっと検査入院をしたことをきっかけに健康を意識するようになったことくらいかなと思う。たまにタバコも吸ってたけど辞めて、酒も程々にするようになった。良い傾向だと思う(検査入院は別に大したことなかった)。良いタイミングで旧友からバスケットボールのサークル(?)に誘ってもらったので、定期的に体を動かすタイミングが増えた。やっぱり人間、体を動かさないと駄目になってしまうと思う。 スポーツをする上でも基礎的な筋力は必要なので、筋トレグッズを買って家で定期的に筋トレも行うようにしてる。元々ガリガリだったけど筋トレ継続のお陰で良い体重の増え方をしてる。今年も継続して行きたい(昨年引退を発表したカーメロ・アンソニーのようなキレイなシュートで得点を量産するスタイルに憧れがあるので、体幹、脚力、シュートフォームを重点的に高められたら...なーんて思ってたりする笑)
プライベートの大きな変化はそれくらいで、カレンダーやカメラロールを見返しても正直そんなに書くことが思いつかない。
仕事面はというと、一言で言うと「疲れた」という言葉がまず頭に浮かんだ。
部署などの異動をして新しい事業に関わったり、新しい技術などを触る機会などが去年の頭から増えたので「2023年は忙しい年になるだろうな。。。頑張ろう!」という気持ちだった。やる気もあったのだが、、、1年を振り返ると、自分がコントロールできない所で話しが変わったりして振り回されたり、結構時間をかけて積み上げていた成果が水の泡になる場面に出くわした。事業を作り上げることは大変だから仕方がないと自分の中で納得しようと思ったが、正直、内心は「はぁぁ〜...」って感じ...。別に誰かのせいではないし、間違いなくチーム一人ひとりがコミットをしてたと思うが、個人的にはどこにこの気持ちをぶつければ...とモヤッとした気持ちだった。加えて成果という成果も余りキレイに公に出せなかった事もあったので、これまた精神的に結構削られた。仕事面はそんな1年だった(給料も上がらなかったし...ちくしょう...)
そんな感じが続いてしまったこともあって12月に入る頃は正直自分勝手に腐っていた。気持ちの整理もできていなかったし、去年は忙しくて夏季休暇も取れていなかったので、有休とか繋げて年末年始は2週間強の連休を取ってみた。今はそのお休みの最中。自暴自棄になりそうだったが、間違いなく昨年はいい経験を多くできたので、この経験を来年に活かせるように休み中に自分の中で整理をしているところだ。 整理しているの中で色々と本も読んだりしてより良い方法とかメソッドを探したりしてるのだけど、2,3年前にタスクの進め方等でとても参考になる記事を書いていらっしゃった牛尾剛さんが書籍を出版されていて、いま読んでいる最中だ。ためになるノウハウが沢山まとまっていて、休み中はこれを見て来年に活かしていこうかと思っている!
ノンデザイナーズ・デザインブックを読み返した
![ノンデザイナーズ・デザインブック [第4版] ノンデザイナーズ・デザインブック [第4版]](https://m.media-amazon.com/images/I/51OV7VCefgL._SL500_.jpg)
- 作者:Robin Williams
- 発売日: 2016/09/20
- メディア: Kindle版
ウェブデザイナーのバイトをしていた頃に読んだことがあった「ノンデザイナーズ・デザインブック」を改めて買って読み直した。当時、この書籍に書かれているデザインの4原則に習って、フォトショやイラレでLPやアイコンをデザインすることで少しは初心者から脱したようなデザインができた記憶があって実用性がある本だなと感じていたけど、改めて見返すとやはり役立つ場面が多かった。
読み終わった後に他のデザイン書籍読んだら...
ノンデザイナーズ・デザインブック(以後、デザインブックと呼ぶ)を読み終わった後に、フォントやタイポグラフィに関する実用的なデザイン書籍が読んでみたいなと思って「ほんとに、フォント。」という書籍を買って読んだ。

ほんとに、フォント。フォントを活かしたデザインレイアウトの本
- 作者:ingectar-e
- 発売日: 2019/03/01
- メディア: Kindle版
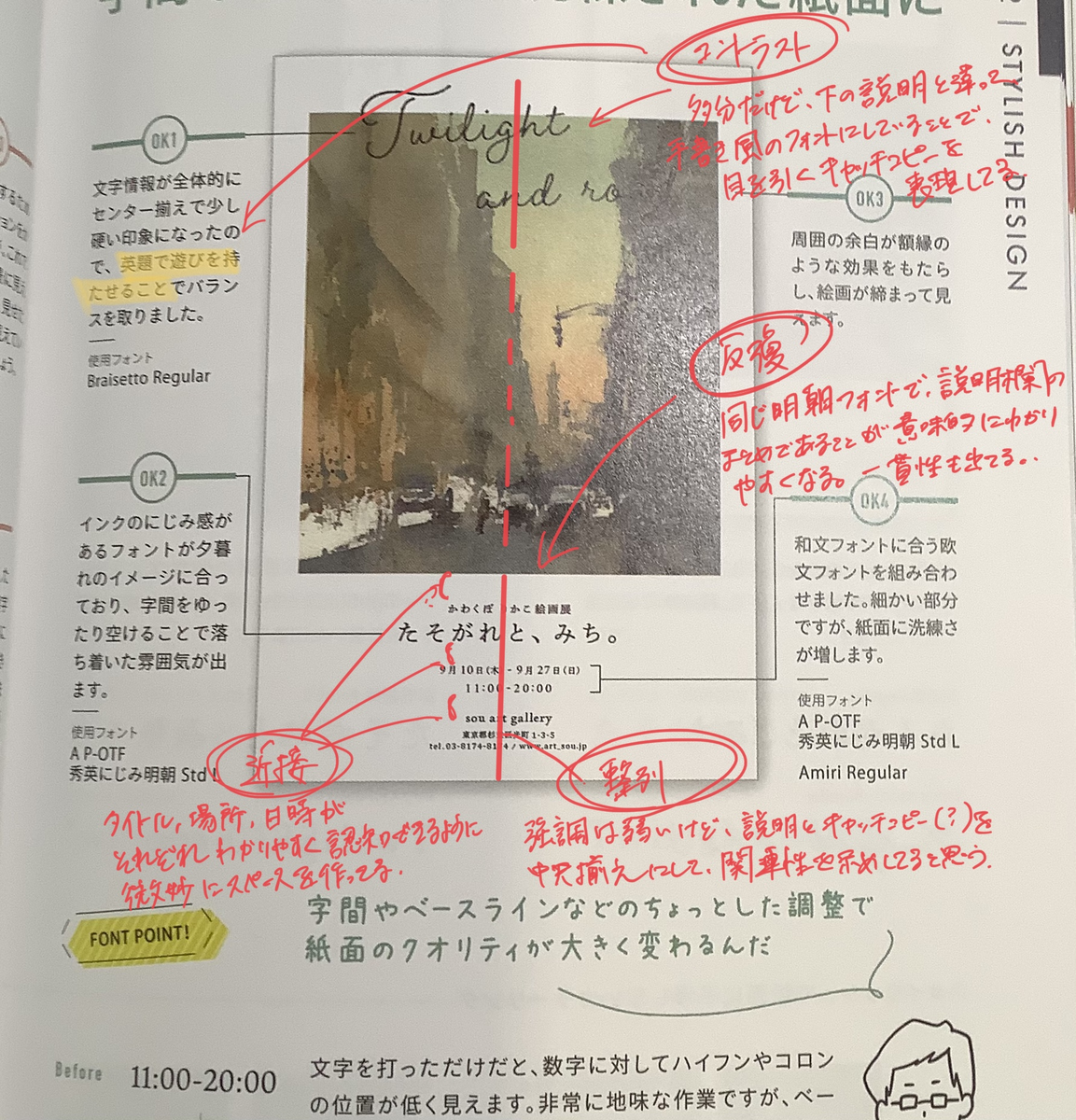
この本は、新米デザイナーが主にフォントにフォーカスを当てた色々なフライヤーのデザインを作ってきて、それをベテランデザイナーがダメ出しするような構成になっているのだけど、ベテランデザイナーが出してくる改修後のフライヤーデザインの事例をよく見ると、デザインの4原則に則っている箇所が多いことに気づいた。
デザインブックには
良いデザインの作品には必ず見られる基本原則(デザインの4原則)
と書かれていて「なるほど。たしかに。」と感心しながらベテランデザイナーのデザイン事例を、4原則の視点で見るのが楽しくなった。
例えば、こんな感じ。まずは新米デザイナーが作った方。いい感じな気もするけど改善点は確かに多そう。

その後ベテランデザイナーが作ったほうを見ると、4原則を意識したであろう点が色々見える。

この書籍以外にも、パッケージや電車の中吊り広告のデザインを見るときの視点が変わった気がしていて「これはコントラストが効いてて読みやすくなってるな」とか、「これは反復が使われて一貫性が示されてるな」とか思いながら眺める機会が増えてきた気がしていて、日常に溢れているビジュアル的なデザインを見るのが楽しくなった思う。
この4原則に則ってちょっとプレゼン資料を作ったときも同僚の人に「わかりやすくて良いスライドですね」って褒めてもらえたし、プレゼン先の人もスムーズに内容を理解してくれたのでデザイナーの以外の人でもゴリゴリに実用性を感じられる書籍だと思う。
ずっと前からあるロングセラーの書籍だけど、その理由がわかる一冊だ。
OpenAPIを使ってREST APIの実装を楽にする
最近のAPI開発はGraphQLが主流になっている感じがあって今更REST APIについてどうのこうのするのは時代遅れな気もするけれど、REST APIの開発をOpenAPIを使って進めたら思いの外いい感じだった。
(REST)API開発って難しい...
APIを実装するとき自分の場合はアプリが利用するAPIを実装する場面が殆どなので、アプリチームの人と「こういったURLにしてリクエストパラメータはこんな感じで...」、「レスポンスはこういうのが返ってくるようにしよう!」、「エラーの場合はどうしよう...」とAPIの仕様を話し合いながら実装に取り掛かることが多い。
ただこのフローで実装に取り掛かると色々とデメリットはある。
特にAPIの実装が出来上がるまでアプリチームがモックサーバーなどを用意して実装しないといけなかったり、実際APIを実装し終わったら意外と細かい部分で認識と違った実装になってしまって修正が増えたりすることが多々ある。API開発はいままでなかなか実装する機会がなかったので、実装する側と利用する側で適切に意思疎通を図って認識通りのものを作り上げるのがこんなにも大変とは思わなかった。
「最初の仕様決めが疎かになってるんじゃないの?最初をちゃんとしてればそんなこと起きねーだろ?」といった指摘が飛んできそうだけど、実際やってみると「あー、これ足りなかった」とか「やっぱここの仕様変えよう」とか、途中で色々状況が変わることも多いので最初のうちに全てを考慮し切るというのは難しいと思う。
どうするともっと良い感じに進められるだろうと思ってたら、OpenAPIを使ったスキーマファーストなAPI開発というのを知って試してみたのだけど抱えていた問題が解決できて以前よりもスムーズに開発を進められた。
OpenAPIを使って何が良くなったか?
OpenAPIが何か?とかスキーマファースト開発って何?に関してはググれば色々出てくるので割愛。
さっきも書いたけど
特にAPIの実装が出来上がるまでアプリチームがモックサーバーなどを用意して実装しないといけなかったり、実際APIを実装し終わったら意外と細かい部分で認識と違った実装になってしまって修正が増えたりすることが多々ある。
といった問題があった。
要は以下のようなことができれば色々解決出来るかと思う。
で、OpenAPI(というよりもスキーマファーストな開発手法)を使うと
ということが出来る。まさにスキーマを第一に考えてそれをもとに実装をそれぞれが進めていくという流れ。スキーマをもとにして話すのでコミュニケーションコストが減るし、スキーマファイルを見れば実装で迷うことも少なくなる。
OpenAPIを導入するにあたって
OpenAPIをそもそもどうやって書くのか?については、公式のOpenAPI specificationに全て載ってるのでざっと読めば概要はつかめると思う。日本語で全体像をまとめている記事もたくさんあるので、そっちを見てから公式を見ると理解が早いかも。
実際書くときにswagger editorなどが紹介されているけど、この場合yamlをエディタで直接修正していくことになるので文法とかを気にしないといけず、最初の慣れないうちは文法エラーとか出たり、そもそも書くべきキーワードがわからなくて調べながら書くことになって時間がかかり面倒くさい。スキーマを書くのにはswagger editor以外にもたくさんツールがあって、無償で一番使いやすかったのでStoplightというツールで、用意されているフォームに必要な情報を記載していけば良い感じにファイルを生成してくれるので便利だった。
後はこのスキーマの定義に沿った実装ができるようになると最高。ドキュメントと実装の差異が出ないようになれば、より完璧なAPI実装に近づける。committeeなどと組み合わせてテストを回してスキーマと差異があればテストを落とすような仕組みが有名らしく、自分はrailsを使った環境で実装していたのでcommittee-railsなどを使った(committee + OpenAPI + Rspecみたいな感じでググればたくさん関連記事が出てくる)。
後はAPIがたくさんあるとスキーマファイルも大きくなって管理がしづらくなるので、ファイル分割が必要になってくる。色々やり方はありそうだけど、OpenAPI Specの$refを使って管理するのが良さそう。
生成されたスキーマファイルは各種ツールを通してみると綺麗に整形されるので読みやすい。OpenAPIを少し学ぶコストはあるけれど、今後のREST API開発(特にチームでの開発)に有効だと思う。
最近だとOpenAPIのスキーマからGraphQLのスキーマに変換してくれるツールなどもあるらしくて、今後REST APIをGraphQLに移行するぞ!なんてときにもいいかもしれない(まだ使ったことないのでなんとも言えないけど)。時代はGraphQLだと思うので、これを機に次はGraphQLも勉強したいな。
参考資料
家具・インテリア雑貨のオンラインショップをよく見てる
このご時世、家にいることが多いので家具や雑貨をこだわりたいと思うときが多くて、家具やインテリア雑貨を販売してる実店舗やオンラインショップを眺める機会が増えた。最近見ていて気になった家具屋が幾つかあったのでまとめておきたくなった。
かなでもの
「ハーモニー」と「金物」に由来する名前らしくて、シンプルだけど高級感のある家具がたくさんあった。テーブルなども天板や脚をカスタマイズして発注できるので自分好みにいい感じの家具が注文できる。洗練された家具が多いので、ちょっと散らかっている自分の部屋には不釣り合いかなと感じたけど、ふと見かけたアイアンフレームのハンガーラックが気に入って買ってしまった。
unico
よく都心のショッピングセンターにある(LUMINEとかPARCOにあるイメージ。しらんけど。)のを見かける。おしゃれな家具が多いので買う気もないのによく見てしまう。ここで売ってたダイニングテーブルを買うべきか...もう半年以上迷ってる。
カリモク家具
カリモク60(ロクゼロ)とか、KITONOとかサブブランド(?)が幾つかあって、お高めの値段のものが多いけどメイドインジャパンのかっこいい家具がたくさんある。これもunicoと同様に買う気はないけどよく見てしまう。
特にカリモク60が「世界に通用するスタンダード」というのを売りにしてるらしくて、たしかにどんなタイプの部屋にも合いそうなシンプルだけど存在感のある家具をたくさん出している。なんか椅子の一つぐらいほしいところ...。
DOUBLEDAY
収納家具 - 家具・インテリア雑貨・ファッション通販|DOUBLEDAY【ダブルデイ】公式
ちょっと前に実店舗を見つけた。家具というより生活雑貨が多い感じ。可愛いのがいっぱいある。マグカップとか買ったけど気に入ってる。
MOMO NATURAL
MOMO NATURAL | モモ ナチュラル - オフィシャルサイト MOMO NATURAL TOP PAGE
先に紹介したunicoでダイニングテーブルを買うべきか迷ってると言ったけど、こっちで販売してるテーブルもオシャレ好き。「Furniture and sofa」というサブタイトルがついてるだけあって、いい感じのソファもたくさんある。 今はニトリのソファを使ってるけど、次買い換えるとしたらこちらを検討したい。
NITORI
まさにお値段以上。先に紹介したショップで気に入ったものがあったら、「いや、もしかしたらニトリに安くていい感じのあるかも」とまず考える。
あとは無印とかIKEAを見たりもする。迷う...。
「融けるデザイン」を読んだ
インターフェイスデザインを題材にしている書籍なんだけど、ディスプレイ上のUIデザインとかプロダクトのデザインについてのノウハウ等が書かれている書籍ではなく、ユーザーや利用者と言った人にフォーカスを当て、人の認知や心理、特性に関して議論を交えながら「どうすればユーザーに良い体験を提供できるのか」を書いている。著者自身は研究者であり、上記をテーマにした自身の研究も交えた主張も読んでいて非常に面白かった(個人的に大学時代の認知心理学周りの研究や実験を行ったときの頃を思い出して懐かしんだりした)。
帯にも「UX, IoTの本質を掴みたい人へ」とあり、巷に並んでいるUXデザインをテーマに入れている教材よりも「なぜインターフェイスデザインが重要なのか?」「どういったデザインが今後親しまれるのか?」といった本質的な考えが書かれていて、今後の考え方の基盤になるような内容は勉強になった。
(インターフェイスデザインというものは)画面や道具といった対象をデザインすることではなく、それらを利用する人々の行為や活動を設計し、結果その人の体験に変えていくことがデザイン(設計)であると考え方は特に覚えておきたい。
道具の透明性
「道具の透明性」は、ある目的を達成するために原因と結果が直接的な関係になっており、それらの間に介在している「目的を達成するための道具」が無意識下にあるような状態のこと。
例えば、ハンマーを手にもって釘を打つときに「釘を打つ」という目的を達成するために、人がハンマーを意識することは少なく、「釘を打つ」という行為(対象)に意識が集中しやすい。人 - ハンマー - 釘という登場人物があるが、実際に人から見るとハンマーは自分の体の一部のように認知されていて、釘を打つという行為に集中しており、ハンマーは無意識下にあるといった状態。これは道具の透明性といってもいいと思う。
この「道具の透明性」というのは、サービスやプロダクトをデザインするときに一つのゴールとして位置づけられるような概念になると思う。とある価値をユーザーに提供する場合、それを提供するための手段やツールが間に入る。手段やツールの提供側としてはちょっとさみしいかもしれないけど、これらをあまり意識させないでスムーズにユーザーの目的である価値を提供できるように設計できることは、デザイン・設計におけるゴールの一つにかなと思う。
これを見たとき、ノーマンの良いデザインの4原則にある「良い概念モデル」と「良い対応付け」を思い出した。道具を扱うには、どれがどういった価値を作るのかが想像できないといけないし、その道具を何に対して使うかがわからないといけない。これが出来て初めて道具を使いこなせるはずだけど、その先に道具をできるだけ意識しないで目的を果たすというのが透明性に当たるのかな〜と思ったりもした。
余談だけど、道具の透明性について
「透明になりながらも力を得られる」
という言い方を本書でしていて、中二病感があって気に入っている。
「できる」〜自己帰属感
人に「これができる」という可能性を想起させて、更にその先で「自分が操作している」という自己帰属感を与えるという考え方も非常に面白くて勉強になった。
特におもしろいなーと思ったのが
モノへ人の行為が動きとして連動的に関わることで、自己感や「私が感」が生まれて「自分の体験」が立ち上がってくる。この体験こそ生きている実感、あるいは愉しさや喜びと言える。生きている実感のようなものを与えられるとすれば、ものづくりの評価の軸は様々なあるとしても、自己帰属感を最重要課題とするのはいい目標だ。
ユーザー自身が「僕が使ってる!」と思わせることが「生きている実感」という表現をしているのは面白い。スケールが大きいな...と思ったけど、これこそ使われるサービスの真髄なのかな、なんて思ったりもした。
ユーザーの時間をどう奪うか?
5章の「その製品やサービスはユーザーの時間をどう使うのか」という節。
価値を提供すればユーザーの時間を奪うことになるが、時間を奪ってしまうようなデザインにできれば強い。そのライバルは他社サービスやアプリだけでなく日常生活の時間もライバルになるという視点は、なるほど!となった。人の寝る時間・仕事の時間・食事の時間といった日常生活もライバルになり得るというのは発想はなかった。
「あなたのサービスはユーザーの生活のごく一部でしかない」ことを肝に銘じながら設計することが重要だ。ライバルは他のサービスやアプリケーションだけではない。人日地の朝食時間や入浴時間、睡眠時間ですらあなたのサービスのライバルであり、同時にうまく共生していかなければならない巨大なプラットフォームなのだ。だから、「融けるデザイン」が必要なのである。
余談
アフォーダンスについても改めて勉強し直したくなった。 アフォーダンスとは、人間の「あることができる」という能力は、自分自身が持つ力と思ってしまいがちだけど、様々な行為が可能であるということは、自身が内在する力だけではなく、そういったことができる環境があって初めて可能であり、人と環境があってそれができる、という考え方。
このあたり、アフォーダンスを行為を誘導する考え方と誤解されてノーマンが別の書籍で説明し直したという話が書かれていて気になった。シグニファイヤという用語も忘れてたな。このあたりも昔勉強したことはあったけど、忘れたので勉強し直したい。
「web制作者のためのUXデザインを始める本」を読んだ
最近よくUIとかUXとかデザイン寄りの領域に興味が湧いており、関連の教材や教育動画を見てた経緯でタイトルの本に手を伸ばした。
ユーザーの本質的な欲求・価値を調査してWEBやアプリサービスに活かす基礎的な方法論が書かれている。 いままでUX(ユーザーエクスペリエンス)について学んだことがなかったので不安だったけど、読みやすくて、現場での活用の仕方についてのアドバイスが書かれていたので、なかなか実用的な一冊だったので気になった箇所をまとめておこうと思う。
認知的ウォークスルーによるユーザービリティ評価
第2章で「ユーザビリティ評価(ユーザービリティテスト)」(第5章のユーザー調査とは別)に紹介されていたのが「認知的ウォークスルー」に関してだ。満足度・効率性・有効さという3つの指標をもとにサービス利用時の評価を行い、サービスを操作した時の問題点や改善点を見つけることできる手法。制作者以外の被験者が主観評価実験のようにサービスを利用して、その様子を観察・調査して問題点を洗い出したりする。
自分の仕事では、普段の開発で被験者と呼ばれる人を呼んでサービスの問題を洗い出すという工程はなく、サーバサイドに乗っているログや問い合わせ、もしくは偶然見つけた改善点を見つけて対応するというパターンがほとんどなので、あまり利用者の声を直接聞くという機会はない。想像で「自分だったら、どうやって操作するだろう?」「どこがわかりづらいだろう?」と考えながら、自分のいままでのITリテラシーをもとに改善を行うことが多かったので、ユーザービリティ評価は利用者の客観的視点によって問題点を洗い出せそうなので是非実践したいな〜とか思ってる。ただ大学時代に評価実験とかで苦労したのが被験者集めで、そのあたりの問題をクリアできないと難しそうという問題がある。
こういったときに「認知的ウォークスルー」役に立ちそうで、何をするかというと、ユーザーになりきって評価を行う専門家評価なのだ。詳細は本書に書いてあるけど、普通に「なんか楽しそうだな」という印象で更にすぐに使えそうな手法だなと思う。
ドナルド・ノーマンの良いデザインの4原則
ユーザービリティ評価等で出てきた問題を分析する際は一定の観点をもっていないと本当に問題なのかどうかがわからない。この一定の観点の一つとして本書が上げていたのが、ドナルド・ノーマンの良いデザインの4原則だ。(余談だけど大学時代にドナルド・ノーマンの書籍は読んだことがあって、またこの人の知識に触れたのは久しぶりだったので懐かしい気持ちになった。)
- 可視性(ひと目見て何をすればいいのか・何が起きるのかわかる)
- 良い概念モデル(どんな仕組みで動いてて、同操作すればいいかわかる)
- 良い対応付け(捜査対象とその結果が予め分かること)
- フィードバック(操作後に意図した結果が得られるかわかること)
こういったデザイン原則と呼ばれる類はたくさんあって、他にもアクセシビリティとか、ニールセンのどうたらとか色々ある。iOS humna guidelineなどプラットフォームを限定した原則なども提唱されている。そういったたくさんの原則の中でも有名なのが上記の4原則。
特に1, 2とかは年代や文化によってもUIの解釈に違いが出ると思っていて、スマホとかパソコンを使い慣れてる人ならUIがボタンとか、フォームだととかわかるかも知れないけど、そのあたりになれてない人は「そもそもボタンなのか?フォームなのか?」「これを触るとどうなるのか?」といったことが起きやすい。最近、親が「これは何ボタン!?押すとどうなると???」って必死に助けを求めきたときがあって、「あー、頑張って可視性や概念モデルを考えて作っても、受け手によってこんなに理解に差があるんだな」とfmfmと思ったけど、この話は上記の事と関連してる気がする。

誰のためのデザイン? 増補・改訂版 ―認知科学者のデザイン原論
- 作者:D. A. ノーマン
- 発売日: 2015/04/20
- メディア: 単行本
オズの魔法使いを使ったユーザービリティ評価
第3章のプロトタイピングの章で紹介されたのが「オズの魔法使い」。なんかとりあえずタイトルからして楽しそう。
何かって言うと、作成されたワイヤフレームの評価を行う際に。ワイヤフレームが書かれた紙と指だけでサービスの評価を行う手法。紙と指と評価してくれる第三者がいれば道具の準備が比較的容易にできるのでプロトタイピングの段階でのユーザービリティ評価がしやすそう。紙じゃなくてもjamboardみたいなインターネット上でのホワイトボードなどでも実現できそうなのでお手軽感がある。
最近はFigmaとかでプロトタイプも作りやすくなった気がするので、わざわざこういったアナログ形式の手法を取るのもどうなの?という意見は飛びそうだけど、雑なUIを上に書いて、触って、また書いてをしやすいというメリットはありそう。
気をつけてほしいこととして「プロトタイピングなのに作り込み過ぎないように」と述べてて、プロトタイピングは、必要最低限の粒度と機能で本来のサービスの目的を達成できるかどうかを試行錯誤するためのツールということは念頭においておく必要は忘れてはいけなそうだ。
ペルソナの重要性
ペルソナという言葉自体は知ってたが、ターゲットユーザーとかと同じような概念なのかな?くらいで、いまいち必要な理由や作成の方法などを知らなかった。この本ではペルソナの具体的な作り方に加えて、2種類のペルソナについて紹介していた。
- 簡易ペルソナ
- 共感ペルソナ
まず、そもそもペルソナとは何かについて。
UXデザインの基礎となるのがペルソナで、サービスなどを利用してくれる典型的なユーザーの人物像を具体的に捻出して、自分たちが開発するサービスをどのように利用し、どういった場面に不満や満足を感じるかを想像して作り上げた人物像みたいなもの。この人達がいるかいないかで、サービス開発側の思い込みをできるだけ払拭して、本来の目的に沿ったサービスを考えることができる。最近デザイっぽいことも趣味でやったときに、ペルソナもしくはターゲットユーザー的な存在がないと根底となる情報がないので何を観点にデザインをすればいいのかわからなくなるので、これらの存在は大きいと思う。
雑にまとめると、簡易ペルソナは企画段階で当事者が想像したり、既存のアクセスデータやインタビュー記録によって形成された比較的プロジェクトの初期段階で作成するペルソナ。共感ペルソナは推論ではなく実際の分析データをもとに事業やサービスを長期的に運用して行く中で「自分たちが価値を提供したいターゲット」をより詳細に書いたモデルで、将来サービスの目的がブレないようにするための基本軸のような存在かなと思う。
共感ペルソナについては後半の第7章で紹介されていて、正直今の仕事で自分自身が利用する少ないかなと思うが、自身が関わっているサービスに似たようなユーザ像はあったはずなので見返す機会は取りたいと思った。
全体の感想
この書籍を読む前はUXとかUIとかCXとか違いがわからんという状態だった。読んでみると、ユーザー調査や分析をちゃんと行い、構造化シナリオやら親和図法やらペルソナやらで良い価値提供のための情報整理を念入りに行なって、カスタマージャーニーマップなどができたら、更に一歩引いた視点でサービス全体の改善点を模索し続ける非常にタフな仕事という印象。定量化しづらく考える範囲が広いが、やりがいのある領域だと思った。
"モノ"ではなく"コト"のデザインであるという言っている意味を少し理解できた気がする。
沢山タスクが溢れて慌ててしまう自分が、なんとかタスクを達成するために参考にしている方法
今の会社に転職して、そろそろ3年が経とうとしているのだが、最近になってやっと自分なりの仕事のこなし方みたいなものが自分の中で出来上がってきた感じがあって、これからもそのやり方を意識しながら進めていけば上手くいきそうな感じがあるので、ブログにまとめてみようと思う。
一度に複数のタスクを持つ状況になったら
昔から人と比べると、TODOを複数持つことになると、頭の中で混乱して何をすればいいのだろうとなったり、優先度が高いタスクを置いて他のタスクに手を出したり、他のタスクも気になって目の前のタスクが進まなかったり、ということが多くて悩むことが多かった。心配性なところもあって、後回しでもいい大したことないタスクも気になって「先にやったほうがいいのでは?」とか思ったりして余計に考える時間をかけてしまうこともしばしばあった。 今いる部署のお仕事も、部内のプロジェクトとして進めるタスクや、突発で来る問い合わせ対応、エンジニアとしてソフトウェアを保守運用するためのタスク等、エンジニアという職種ではあるもののタスクのジャンルは多岐に渡ると思っていて、なんとか優先度をつけて進める必要はあるのだけど、なかなかうまくいかなくて、どうしたらいいもんかな〜と長いこと悩んでいた気がする。
そんなときにとある記事を知るきっかけがあり、そこに書いてる内容と似たようなことを実践してみたら、結構自分に合っていて割と上記の悩みが解消することが多くなった。
simplearchitect.hatenablog.com
最初に教えてもらったのが上の記事で、その記事にリンクされてたのが下の記事。この中で自分が特に意識して普段真似させてもらってるのが以下の3つだ。
- WIP(Work In Progress) = 1
- 全ての行動をはじめる前に書いてから始める
- すぐに違うことを初めてしまう事に気づく
自分の場合は、タスクが色々現れて、それらがTODOとしてバッと羅列されるだけでも「どうしよう😇」となってあたふたしてしまう。まあ、優先度をつけて消化していかないといけないんだけど、このときに「WIP = 1」という考えのもと、そもそもマルチタスクはやらない、「マルチタスクは悪!」と思って行動することが非常に参考になった。
複数やるべきことがある中で、全てをこなしていくなんてことはできない(当たり前だけど)。でも色々タスクがある中だと、どうしよう😨と心配になってしまう....。そんな焦る気持ちを抑えて、冷静にタスク管理するために必要な考え方だと思う。
やるべきタスクが決まってしまえば、あとはやるだけなのだけど、さっきも書いたように他のタスクが気になって無駄にそちらに時間をかけてしまうときがある。なので本来やるべきタスクを見失わないようにしたい。このときに「すべての行動を始める前に書いてから始める」「すぐに違うことを初めてしまうことに気づく」ということを気に留めるようにして行動することは重要だと思った。
正直、やる前に書き出すだけで変わるかな?とか半信半疑だったけど、手元のメモやメモアプリにやることをサッと書くだけでも、自分が今何をすべきなのかが視覚的にも明確になり、「僕はいまコレをやってるんだ!」と意識できて、集中力も以前より高くなった感覚があった。
上の記事を参考に具体的にどうしたか?
まず、「WIP = 1」という考え方を取り入れるために、自分のタスク管理の仕方を見返した。
私が働いている環境だと、trelloとかnotionとかghe projectとかあって、カンバンボードやノートみたいなサービスを使っていて、複数人のチームでプロジェクト全体のタスクを整理する上では便利だと思う。
ただ僕個人がこれを使ったとき、いろんなタスクが目に入ってしまって自分が今やるべきタスクがブレる感じがあったり、自分が行う作業内容をもっと細かい単位での分けたいときにそれが視覚化できてなかったりすることがあって上手く慣れることができないことが多々あった。なので、自分TODOは自分で管理するようにしてみた。チームで管理しているTODOリストと自分のTODOリストで二重管理になるけど、個人的には苦ではないし、今の所大きな問題は起きてない。
ツールは Things 3 というやつを使っている。
apps.apple.com「WIP = 1」ということはTODOをスタックするレーンが一つだけに限定すればいいので、簡易的なTODOアプリで良いと思って、最初はMacの純正TODOを使っていたのだけど、Thins3は消化したタスクを一覧して見れるログブックという機能で過去にやったことをサッと振り返れたりする。また、「今日」「明日以降」「いつでも」「いつか」というデフォルトのカテゴリ分けがシンプルでWIP = 1を実現するために、今やるべきことを「今日」のレーンに入れて、溢れたタスクや将来的に考えたい、やっていきたいタスクはそれ以外のレーンにシュッと入れられるシンプルなUIが気にいっているので、そっちを使うようになった
基本的に「今日」のレーンにタスクをスタックして、上から優先度順に消化していく。優先度が変わったり、他のタスクが割り込んだり、途中でこれやったほうが良さそうみたいなタスクを出たりしたら、順番を入れ替えたり、「明日以降」などのレーンに移動して、今日一日でできる範囲のタスク量に調整しながら進める。
このときに、タスクが大きくて具体的に行うことが不明確になってるタスクの場合は、できるだけ細分化するように意識している。こうすることで、これから自分がやるべきことが明確になって、途中で他の雑念やタスクが入っても、やるべきタスクに戻って迷子にならずに済む。途中で他のことをやってる事に気づいたときは、「今日」のレーンの一番の上にあるタスクを見返せば、「はっ!違う違う。俺がやるべきことはコレだった!!」と戻ってきやすいという感じ。
あと、細かい単位にしておけば、タスク消化時間を「これは1時間で終わらせる。こっちは30分で...」みたいに集中力が続きやすい短い時間的制約を設けてタスクをこなしやすいと思ってる。個人的にはあまり長い集中力はないし、細かい単位でタスクを少しずつこなせた方が小さい達成感を味わえるので気持ち的にも気分がいい。
(途中で違うことをやっていることに気づきやすくするために、youtubeとかに上がってるポモドーロタイマーみたいなものや、Be focusedみたいなポモドーロタイマーアプリを使って、休憩のタイミングに「自分が今何をやっているか」を見直すようにするとかすると、早く気付けたりする。)
今、問題だと思っていること
こんな感じのやり方で、自分は冒頭に上げた悩みを軽減できたのかなと最近思っている。
でも、さらに改善しないといけないなと思ってることもある。自分がマストでやらなければならないタスクについては、うまく優先度をつけて倒していくノウハウみたいなものは確立できた感じはあるのだけど、Things3の「いつでも」「いつか」というレーンに置いた「今すぐやらなくていいけど、時間があるときにやったほうがいい」というタスク達が溜まっていくという問題がある...。
時間がない、時間がない、とか言ってると多分一生やらない気がするので、こういうのも消化していかないといけないと思いつつ、これらを効率的に倒していくノウハウみたいなのが、まだ自分の中にコレ!といったものがないので、追々改善して、またブログに書けたらいいなと思う。




